

שינויים טכנולוגיים תכופים, גודש באתרי אינטרנט ואפליקציות והרצון של מעצבי דיגיטל ומומחי חווית משתמש לחדש, להעז ואולי אף להמציא את הגלגל בתחום העיצוב וחוויית המשתמש בכלל ולדיגיטל בפרט, מציבים בפניהם לא מעט דילמות בדרך שתבטיח חווית משתמש טובה, איכותית ועדיף גם ייחודית למשתמשים שלהם. אז איך כדאי להתמודד עם הדילמות ומתי כדאי לעבור לטרנד הקיים? מדריך מקוצר על דילמות נפוצות.
שינויים טכנולוגיים תכופים, גודש באתרי אינטרנט ואפליקציות והרצון של מעצבי דיגיטל ומומחי חווית משתמש לחדש, להעז ואולי אף להמציא את הגלגל בתחום העיצוב וחוויית המשתמש בכלל ולדיגיטל בפרט, מציבים בפניהם לא מעט דילמות בדרך שתבטיח חווית משתמש טובה, איכותית ועדיף גם ייחודית למשתמשים שלהם. מחד הם נדרשים להיות מקוריים וחדשניים ומאידך נדרשים דווקא לפשטות ושמירה על הכללים המחייבים והנהוגים. כאלה שיאפשרו למשתמשים להפעיל את האפליקציה ו/או להתמצא באתר בצורה אינטואיטיבית וקלה.
אז איך כדאי להתמודד עם הדילמות ומתי כדאי לעבור לטרנד הקיים? מדריך מקוצר על דילמות נפוצות.
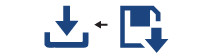
הקו הדק שבין אייקון SAVE לכפתור DOWNLOAD: איזה אייקון הכי יתאים לכפתור "שמור"?
השאלה היא "איפה לשמור?". עד היום השימוש הנפוץ היה אייקון המתאר גרפית את הפלופי, ואז הופיע החץ הזה שמביט מטה. בתחילה, אייקון הפלופי עבר שיבוט מסוים, קיבל אליו את החץ, עד שאותו חץ יכול היה להתמודד לבד עם האחריות על עולם ה- CLOUD (מחשוב ענן) המסועף.

הפלופי (דיסק קשיח) נותר ותיק התוכנות המקומיות על המחשב האישי ואילו החץ, יורש העצר החדש, הוא מככב בטבעיות בין העננים הרבים כגון דרופבוקס הפופולרי, שומר ומוריד לנו ביעילות מרשימה את כל מה שהכי חשוב לנו. מה יותר נכון? כנראה שזה שלא מגביל זאת מבחינת נראות לפחות רק לדיסק הקשיח.
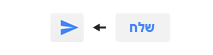
כפתור ה- SEND: איך נותנים את הכבוד הראוי לזה שעושה את הפעולה האחרונה?

מן הראוי שיתנו מדי פעם את הדעת לכפתור שהוכיח את עצמו ומאפשר לנו לתקשר עם כל אחד בכל עת. לאחרונה, כפתור ה"שלח" קיבל מייקאובר רענן וחברותי יותר- מטוס מנייר (כבר מעלה חיוך, לא?). היסודות של ה- Google Material Design, הביאו את ההכרה שאנחנו לא לגמרי יכולים להתעלם מהעולם הפיזי שבחוץ, ולקחו השראה מקיפולי נייר.
בהתאם לכך, כפתור ה"שלח", שהיה עד אז טקסטואלי, שינה את פניו לאייקון כל כך נכון ופשוט להבנה. בתחילה שימש באפליקציות האימייל של גוגל (אינבוקס וג'ימייל), והיום הוא כוכב עולה גם אצל אחרים וטובים לא פחות. נכון להיום - כדאי לאמץ.
טפסים אנימטיביים - שוב פעם טופס?
כשאדם מחייך אלינו, אנחנו מתרככים. הלוואי וגם טפסים היו יכולים לחייך אלינו לפני שאנחנו מתחילים עם כל הכאב ראש הזה. הטופס הדיגיטלי לא חייב לקחת את מקורות ההשראה שלו מהטופס המודפס, אפשר "לתקשר" עם המשתמש. ברגע שטפסים החלו להופיע ברזולוציות קטנות יותר, במובייל, נאלצנו למצוא פתרונות יצירתיים לחסכון במקום, ללא איבוד הנגישות. בראש ובראשונה, נעשה סינון של "האם צריך באמת את כל השדות גלויים?".
אפשר לעבור עמודים, אפשר לפתוח קולאפסים, יש פה תנועה. ההבנה הזו לקחה אותנו צעד קדימה לטפסים אנימטיביים, אשר בהם התוכן או השדה עולה ויורד, זז ימינה/שמאלה, מתרחב ומתקצר ולעתים אף מקבל צבע מבדיל- דברים קטנים שמצליחים לגרום למשתמשים לחייך. כדאי לאמץ.
המבורגר - מתי הולכים לאכול?
כולנו מכירים את שלושת הקווים (שימשו בעבר כאייקון ל"רשימה") הנקראים בשפת העם "המבורגר". כולנו גם בטח זוכרים שעד לא מזמן, היו במקומו שלוש נקודות, שמשמעותן "עוד". הסיבה לתחלופה זו נעוצה בזה שההמבורגר מצליח לבטא טוב יותר את המשמעות של תפריט, ו"עוד" היא כנראה מילה מופשטת מדי. אך, השימוש הרב מדי בהמבורגר יצר דעות 'בעד' ו'נגד' שכדאי לשים עליהן דגש.

למה לא? חוסר היכולת למצוא ולהתמצא בקלות. ברגע שסוגרים את התפריט תחת אייקון, אנו בעצם גורמים למשתמש לעשות עוד קליק. "לעבוד". יכול גם להשתמע כחוסר שקיפות - אתם לא פורשים לפניו את כל מה שיש לכם להציע, ונשאלת השאלה, מה יש לכם להסתיר?
למה כן? שימו המבורגר וישר יבינו שמפה מנווטים. וכמובן, חסכון במקום. עם המעבר לעולם המובייל, הפיתרון הכי פשוט ונכון היה לסגור את הניווט תחת אייקון אחד, ובכך לפנות מקום לשאר התוכן.
אז כן או לא? תלוי איפה נמצאים. האם אני נמצאת בדסקטופ, בטאבלט או במובייל? כמה רכיבים יש לי בניווט? אם יש מעט, למה לא לחשוף? ואם יש לי הרבה משהעמוד יוכל להכיל, אז ההמבורגר יכול לבוא לעזרתי.
איך מצליחים בכל זאת לעורר רגש? כשאייקון הופך לפעולה
כפתור הריענון ליווה אותנו עוד בימיו הראשונים של המחשב. משקטנו הרזולוציות, התעוררה בעיית המקום (שנגענו בה כבר קודם), שיצרה פיתרון חכם חדש. מה שהתחיל באפליקציית פייסבוק, הפך לחלק בלתי נפרד מאפליקציות רבות, שהשכילו להבין, שאפשר להשתמש ביכולותיו המופלאות של הטאצ', וע"י משיכה מטה של המסך פשוט לרענן את הדף. ע"י כך אייקון הריענון כבר לא מופיע בחזית, אך בעל מקום ייחודי לו (ולפעמים גם לסדר פעולות נוסף המתלוות לו). כדאי לאמץ ולחשוב על לנסות לאמץ פעולות מאפליקציות מובילות.
ה + הכל יכול
פלוס הוא הערך המוסף שלי ( גוגל + למשל). הוא כל מה שיש עוד (סוג של מחליף נוסף לשלוש הנקודות). באפליקציות כמו אינבוקס ו- wunderlist, לדוגמא, אייקון הפלוס מכיל בתוכו הן רכיבים חברתיים (עם אילו אנשים יצרתי קשר לאחרונה, אנשי קשר...) והן שימושיים (הודעה חדשה, רשימה חדשה,טאב חדש וכד'). הפלוס יכול לעשות הכל ולהכיל הכל, רק תבקשו. כדאי ונכון לאמץ.
MICRO MOMENTS– הדברים הקטנים שעושים את ההבדל
מה זה הדבר הקטן-גדול הזה שיכול להפוך כל רגע לרגע מאושר? מה שגורם לנו לחזור שוב ושוב אל אותה אפליקציה/ממשק? אלו הם המיקרו מומנטס- הדברים הקטנים שהופכים לחוויה גדולה.

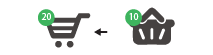
עוד לפני עידן המסך, כשמכונת השתייה, למשל, הביאה לנו בדיוק את מה שביקשנו ואז התעורר בנו איזה רגש. היום, אנחנו חווים את זה גם בעידן הדיגיטל. כאשר מערכת ההפעלה שלנו יודעת לזהות שהיד החזקה שלנו היא שמאל ולהתאים בהתאם את הממשק. דוגמא נוספת היא שהאפליקציה יודעת בדיוק לאן התכוונו לשלוח את המייל. ואם רכשנו דרך הטלפון יותר מ-10 מוצרים אז ברור שנצטרך עגלה ולא סלסלה. כל אלו מעלים חצי חיוך, רגש קטן, כזה שפשוט הופך את הכל לאנושי יותר, חוויתי יותר. רגע קטן של אושר.
מעצבת גרפית ב-Matrix Experience

1. סמי | 25 ספטמבר 2015
כבוד
אבא גאה בך
הוסף תגובה